MMD/MMM、あるいは Direct3D などのリアルタイムポリゴン描画ライブラリー等に実装されているミップマップという機能をご存じかしら。
簡単に言えば、ポリゴン上のテクスチャーが縮小表示されるときにテクスチャーを滑らかに表示してくれる機能(テクスチャー補完)よ。
※他にもテクスチャーを滑らかに表示する機能はあるけど割愛。
ただ、ミップマップはその性質上、描画速度と画像の滑らかさを優先するために画像の鮮明さや正確さ(以下、クオリティと表記)を犠牲(トレードオフ)にしているの。
一般的な3DCGソフト(Blender、メタセコイアなど)の最終レンダリングでは速度は必要だけどリアルタイム性までは必要ないし、何よりも画質や正確さを求められるからミップマップはあまり使用されず、バイリニアやトリリニア補完、あるいは独自方法といったもっとクオリティの高い方法が使用されるのがほとんどみたいね。
で、なんでまたいきなりこんな話をし始めたかと言うと、私の twitter でのつぶやきを見ていた人は既にご存じかと思うけど例によってそういった類の問題に遭遇してしまったというワケよ。
タイトルに「呪い」なんて書いているけど、これって私にとっては呪いともいえる宿命かしら。
ということで、今回はロボ子作成中に遭遇したことを共有ってみることにしたわ。
今回の問題点
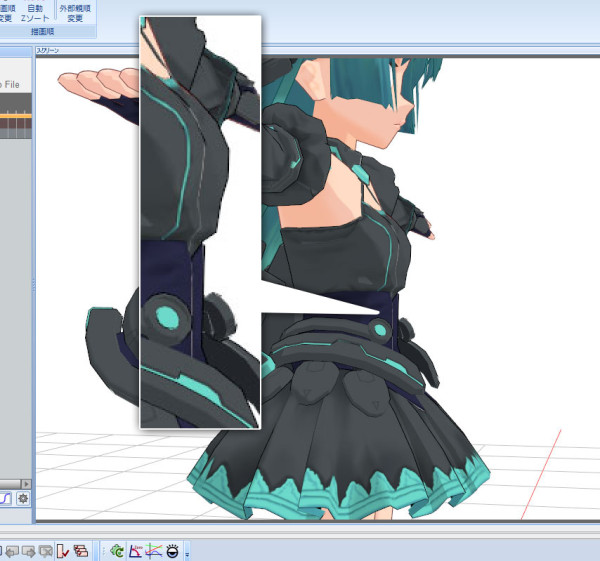
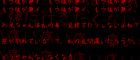
次の画像を見ていただきたい。
お分かり頂けただろうか…。
モデルの中心分割線やポリゴンの端にあたる部分に不自然な白い線(スキマ)があることに…!
と、某心霊番組風に書いてみたけれど、コレがミップマップによる副作用(呪いとも言う)よ。
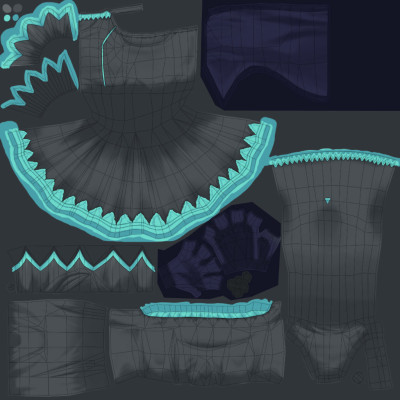
ちなみに正面から見たモデルとテクスチャーはコレ。
テクスチャーにはわかりやすいようにポリゴンの線を入れてあるわ。
このテクスチャーの場合、実際にポリゴンに張る部分以外は透明になっていて、この透明部分がミップマップによる補完で出てしまっているの。
ミップマップとは
詳しい説明めんどくさい()から Wikipwdia をご覧いただくとして、ここでは効果と仕組みだけ説明するわね。
ミップマップの効果・利点
で、まずは効果。
これは先ほども述べたように、テクスチャーが縮小表示される時にこれを滑らかに表示することができるわ。
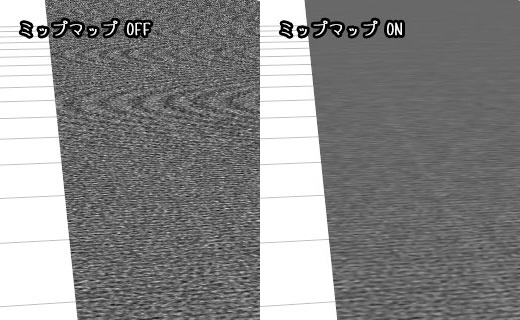
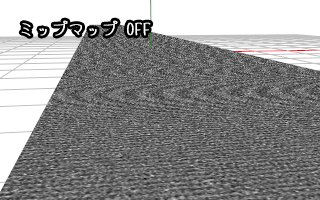
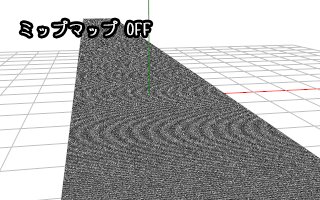
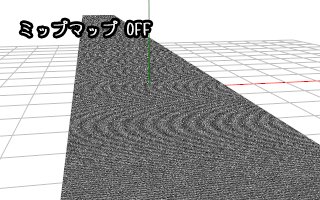
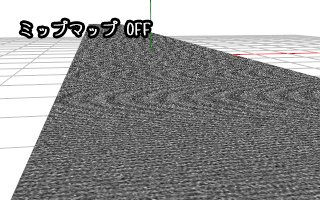
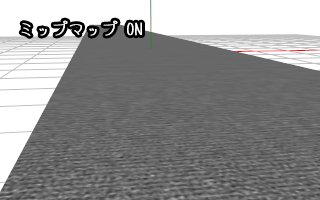
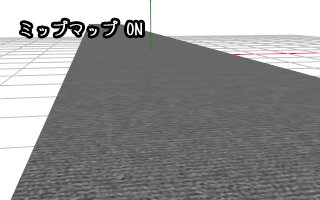
単純に比較するとこんな感じ。
左がミップマップ無し、右が有りよ。
モアレやコチャゴチャした感じのノイズがなくなってるわね。
静止画でも十分効果があるけど、特に動画で効果が出るわ。


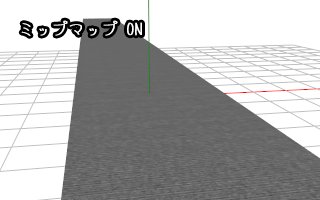
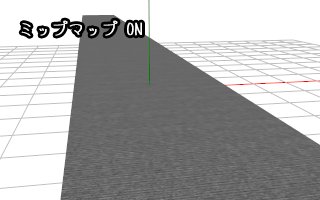
どうかしら。
並べて比較するまでも無くミップマップ有りの方が目に優しく見やすい美しい画像になっているわ。
ミップマップ無しだと奥の方がチカチカして見辛いわね。
ミップマップの仕組み
仕組みはいたってシンプル。
元になるテクスチャーと、それをバイリニア補完した半分のサイズのテクスチャーを 1×1 ピクセルになるまで縮小したモノをあらかじめ用意して、画面に描画する際にテクスチャーの縮小ぐあいに合わせた解像度のテクスチャーを使用するというモノよ。
予め縮小補完したテクスチャーを用意しておくことで、負荷の高い縮小補完をリアルタイムで行うこと無く描画できるというスグレモノなわけよ。
ミップマップの問題点
こんなステキ技術のミップマップだけど、速度を優先する分トレードオフになる部分もいくつかあるわ。
一つはテクスチャーに使用するメモリー。
仕組みからだいたい予想できると思うけど、あらかじめ縮小したテクスチャーを用意しないといけないから単純計算でミップマップ無しと比べて1.5倍のメモリーが必要になるわ。
※もっとも、VRAMの容量がGB単位になってきている昨今ではほとんど気にならないレベルになってるけど
二つ目は画像がボヤけてしまうこと。
特にミップマップによるテクスチャーの解像度切り替えの部分でその差が顕著に出てしまうわ。
で、今回の「呪い」に相当するのは二つ目に関する部分の副作用ね。
ミップマップの副作用
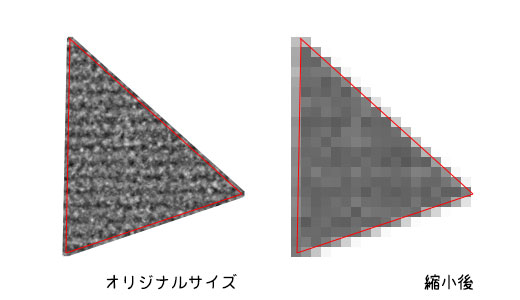
ミップマップの副作用はズバリ、近傍ピクセルの色が出やすいということ。
テクスチャ上では綺麗に縮小されているけど、ポリゴンに張りつけてみるとその状態は一目瞭然よ。

こんな風に、ポリゴンの外側のピクセルが見事に混色してしまっているわ。
原寸ではポリゴンの内側には無かった色が、縮小補完されることによってポリゴンの内側にあるピクセルにまで混合されて一見するとミョーな色がポリゴンの周りに出てしまう事になるのよ。
これが今回のケースではモデルの中心分割線やポリゴンの端にあたる部分に不自然な白い線(実際は透明色)が出る結果になったというわけね。
副作用を無くすには
UV座標上のパーツ間に出来るだけ余白を持たせて、余白を全部同色で塗りつぶす。コレだけよ。
可能なら近色パーツ毎にテクスチャーを別けると更に副作用を回避しやすくなるけど、テクスチャーサイズの2%くらいの余白があれば十分だと思うわ。
1024×1024ピクセルのテクスチャーなら20ピクセルね。
これで、混色を避けたり、万一混色しても目立たないようにできるわ。
実はCG参考書で詳細されているテクスチャーの描き方には意味があった!?
というわけで、長々と書いてみて改めて参考書の類を見てみると私のようなテクスチャの描き方をしているのは無くてベース色のキャンバスに陰影をつける方法ばかりだったわ。
本来はミップマップを想定して描かれたモノじゃ無いんだろうけど、こんなところにも3DCGのノウハウが隠されていただなんて驚きね。
いやー、いい経験になったわー(白目
元々、ミップマップに関する仕様は仕事上で Direct3D を扱っていたこともあって把握はしてたから実際はあらかじめミップマップ対策の余白をとっていたんだけど、実際にモデルデータやテクスチャーを作成してみるとこういう細かい部分に気付かされるわね。
しかしまたなんで参考書と同じ描き方をしなかったといわれれば、多分、イラストを描く場合は輪郭からはみ出ないように色を塗るから、それが無意識に反映されてしまっていたのかもしれなと思ってみる次第。
今回は以上。