キャラクターモデルをアニメーションさせるために必要なジョイント(ボーン)。
手や服なんかは可動部が多く、小さいボーンが多数存在して、位置関係を視覚的に把握し辛くなるのよね。
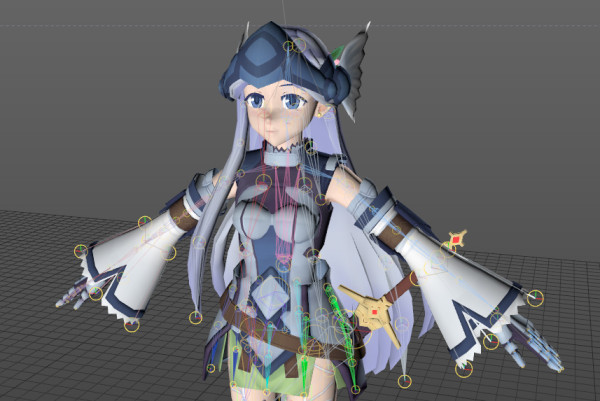
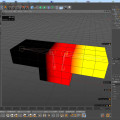
普通に表示してる場合
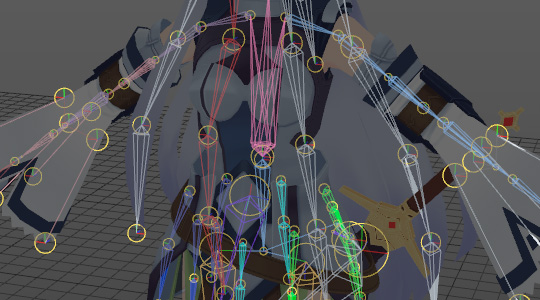
例えば、グローシェーディングの場合。ポリゴンの裏側にあるボーンがワイヤー状態で薄く表示されるんだけども、密集しているとボーンの流れ(?)なんかが把握し辛いわ。
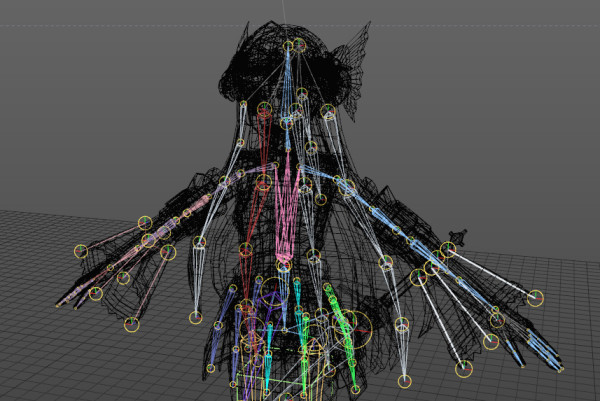
全体の流れを把握する場合は線(ワイヤーフレーム)表示にすれば見やすくなるけど、ポリゴンの中にあるか、外にあるかなんかの、モデルとのビミョーな位置情報が見た目で判断するのが難しいんじゃないかしら。
通常はこの2つの状態(またはコンスタントシェーディング)を切り替えながらボーンの位置の把握と調整を繰り返すと思うんだけども、それをするのもメンドクサ状態になる事があるじゃない?
っていうか、あるのよ。私の場合。
そんな時に便利なのが!
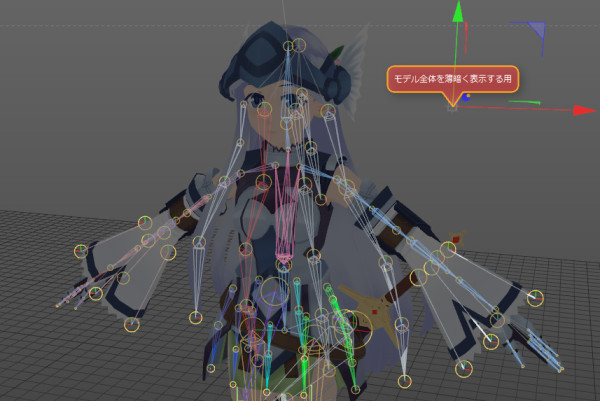
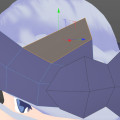
こんな感じにモデルを薄暗く表示して、ボーンの強調とモデルの表示を両立するという素敵技というワケよ。
ボーンは基本的に明るい色で表示されるから、逆の発想で、モデル自体をライトで暗く表示させるという方法ね。
手順としては、次の通り。
手順
1.他のライトを全て非表示にして、ボーン確認用のライトを追加。
追加するライトは標準のライト。Primeなら「太陽」以外ね。
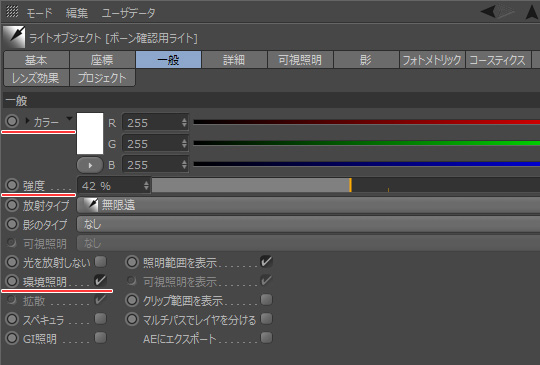
2.「属性」で「環境照明」にする
ライトの属性を「環境照明」にして、カラーは白(たぶんデフォルト)、「強度」を下げればモデル全体が暗く表示されるようになるわ。
※自己発光してるオブジェクトは暗くならないケド
強度を調整してボーンとモデルが良い感じに見やすい状態にすれば、後はシェーディングの切り替えをしなくてもボーン(ジョイント)の編集がやりやすくなるというワケよ。
補足として、レンダリングでは使用しないから、レンダリング対象から外して表示だけONにしておけばレンダリング時には自動的にこのライトは無効になるわ。
あと、ボーン編集しない時はライトの表示をOFFにすればおk。
今回は以上。