VRChat用黒柚式モデルで採用しているシェーダーの「ユニティちゃんトゥーンシェーダー」は、マスク画像を使用してポリゴンの一部を非表示にする機能がありますので、当ページではその方法について解説します。
前提として、Unityと、画像編集のためにPhotoshopやClipStudioPaint等のpsdファイルが開けるアプリが必要です。
各アプリケーションの操作方法については、アプリケーションのヘルプをご覧ください。
ユニティちゃんトゥーンシェーダーのマニュアルは公式ページをご覧ください。
ここでは「メグミリア・ランソープ」とPhotoshopを使用して解説します。
手順1
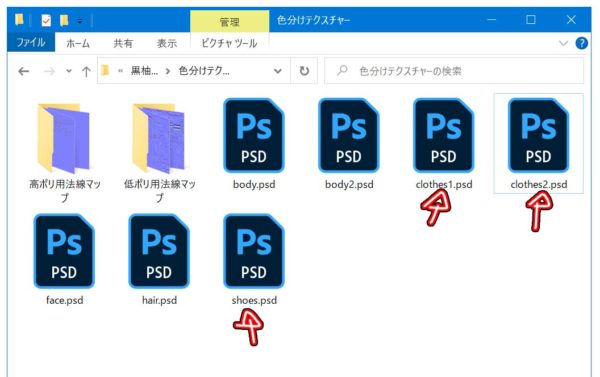
「メグミリア・ランソープ」のパッケージ内にある「色分けテクスチャー」フォルダー内のパーツ・マテリアルに対応するpsdファイルを開きます。
※編集前のファイルのバックアップをお勧めします。
clothes1.psd :
メッシュ clothes1 用。ハーネス、アイマスク用の画像があります。
clothes2.psd :
メッシュ clothes2 用。ワンピースやスカート、ヘッドドレス用の画像があります。
shoes.psd :
メッシュ shoes 用。靴用の画像があります。
今回の説明ではclothes1(ハーネス用画像)を使用し、股間当ての部分を非表示にします。

手順2
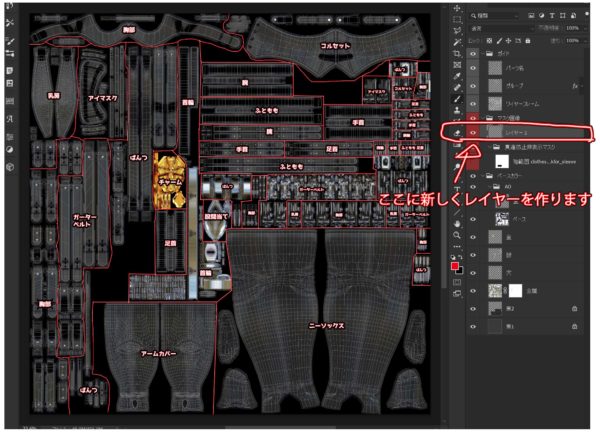
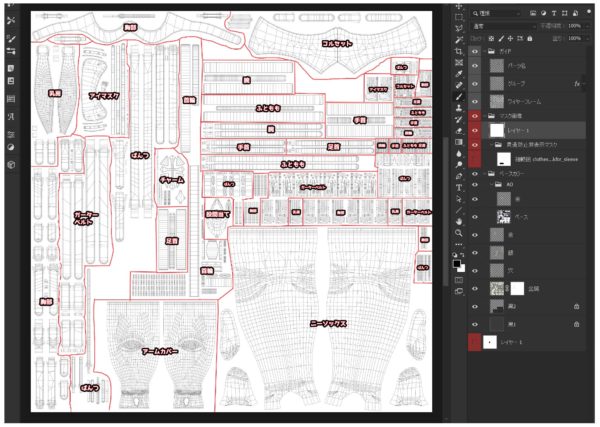
新しくレイヤーを作成します。
作成する場所は「マスク画像」レイヤーフォルダー内を推奨します。

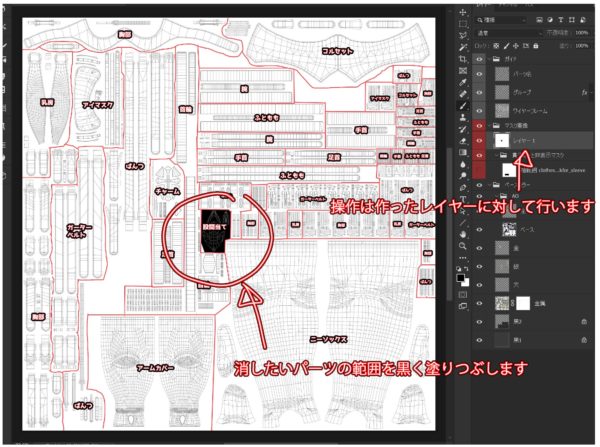
手順3
作成したレイヤーを白で(R255,G255,B255)塗りつぶします。
編集画面は下記画像のようになります。

手順4
消したいパーツのワイヤーフレーム画像を覆うように黒(R0,G0,B0)で塗りつぶします。

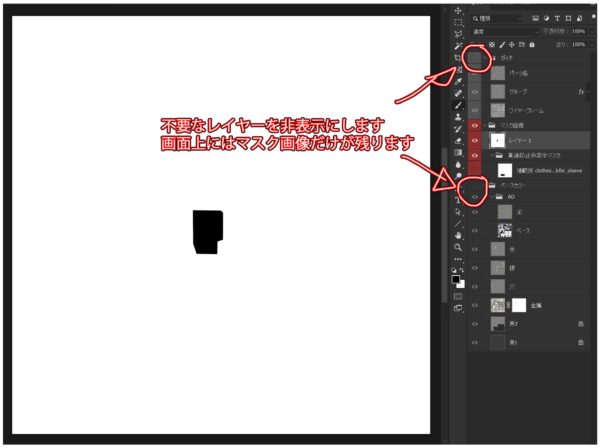
手順5
作成したレイヤー以外を非表示にして、その状態でpng形式で保存します。
ファイル名は自由にしていただいて大丈夫です。
例:clothes1_パーツマスク.png
保存後、psdファイルは閉じても大丈夫です。

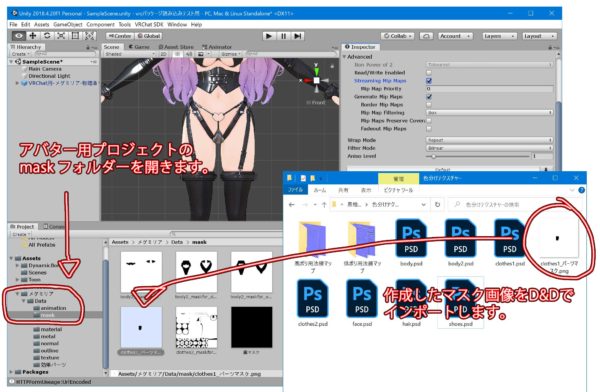
手順6
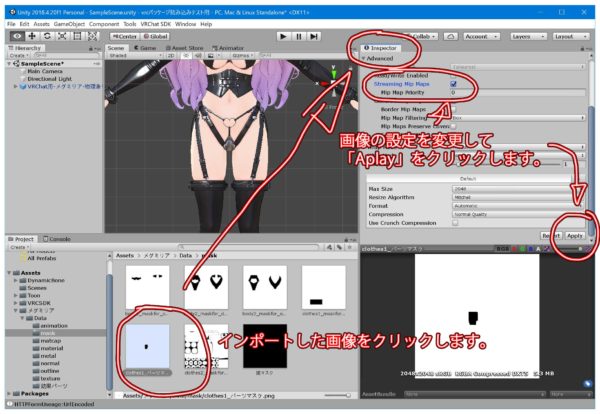
保存したpngファイルをUnity上のアバターのプロジェクトの「mask」フォルダーにインポートします。

手順7
インポートしたテクスチャーをクリックし、Inspectorウインドウのテクスチャーの設定の中の「Streaming Mip Map」にチェックマークを付け、下の方にある「Apply」ボタンをクリックします。

手順8
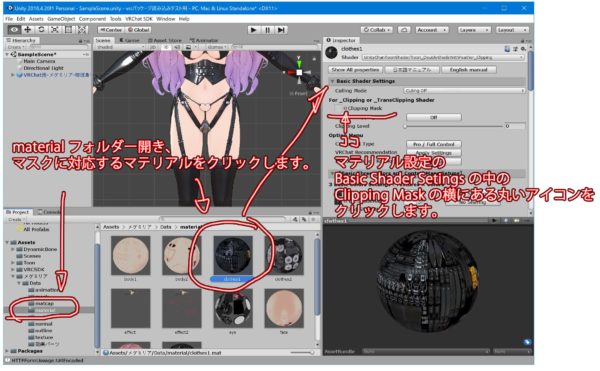
プロジェクト内の「material」フォルダーを開き、編集したpsdファイルと同じ名前のマテリアルをクリックします。
※画像ではclothes1を使用しています。
Inspectorウインドウのマテリアルの設定の中の「Basic Shader Settings」の中にある「Clipping Mask」の横にある丸いアイコンをクリックします。

手順9
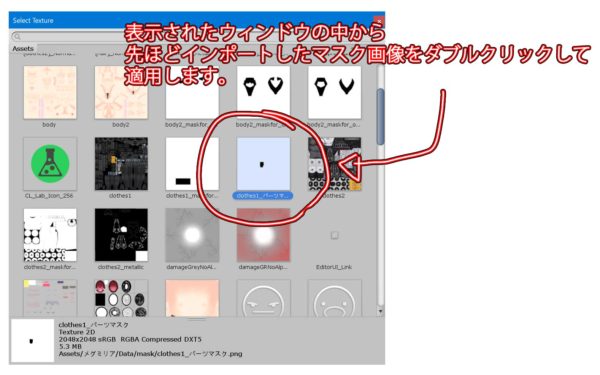
設定するテクスチャーを選ぶためのウィンドウが表示されるので、その中から先ほどインポートしたマスク画像をダブルクリックします。
マスク画像がマテリアルに設定されます。

手順10
以上の手順でマスク画像の設定は完了です。
正しく設定股間当ての部分が見えなくなっているので、その状態でVRChatにアップロードできます。
お疲れさまでした。