つい最近、Photoshop のスマートオブジェクトでも自由変形ができる事を知ったのでメモ。
スマートオブジェクトってなんぞ?
スマートオブジェクトは、通常の画像レイヤーとは違って「非破壊編集」が可能なレイヤー(オブジェクト)。
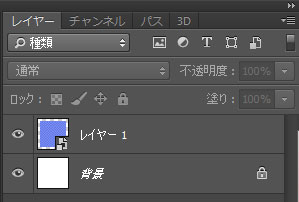
下図での「レイヤー1」がソレで、サムネイルにスマートオブジェクトのアイコンがついているわ。
スマートオブジェクトは簡単に言うと、psd や ai ファイルをそのままレイヤー内に埋め込んだモノ、かしら。
元の画像データを変更せずに、レイヤーの内容を編集できる、いわゆる「非破壊編集」を行えるようにするための機能ね。
元画像が無くならないから何回でも変更を加えても元に戻せるという便利仕様だから、細かい調整を何度も行いたい場合なんかに有効なんだけど、それで私がよく使うのが画像変形で、特にレイアウトを決める時なんかは画像をスマートオブジェクト化して拡大縮小や回転をすれば画像が劣化する事も無く何度もサイズや角度を調整できて便利というワケよ。
変形。特にパース(遠近法)付きや、ワープ(ねじれ?)は、一発で変形具合を決めるのが難しいのよね。
後で見直してみると、なんかこの角度違うなー、とか。ここの曲がり具合がー、とか。
CS4から自由変形できるようになってたっぽい
で、なんでまたこんな記事を書いてるかと言うと、今まで単純な拡大縮小、回転のみしか変形が適用できないと思っていたスマートオブジェクトさんが、実は自由変形もサポートしていた事を知って、なんでこんな便利機能を私は見逃しとったんじゃー!? という憤慨と残念な気持ちを忘れないためにしたためてみた次第なのです。
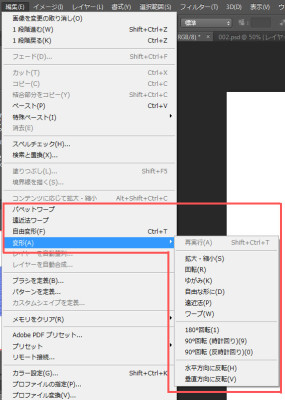
スマートブジェクト化したレイヤーを選択して編集メニューを見るとご覧の通り。
変形関係の機能が有効になっているわー(*´ω`*)
これで微調整が何度でも!
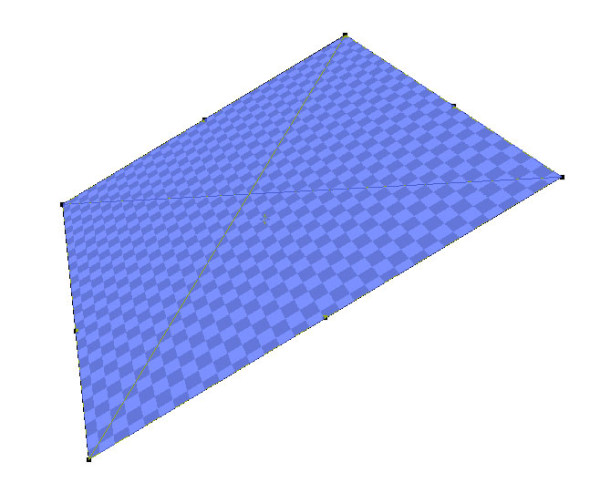
ということで、実際に自由変形で遠近法付きで変形させてみたのがコレ。
操作方法は通常のレイヤーと同じで、Ctrlキーを押しながら角のアンカーをD&DすればOK。
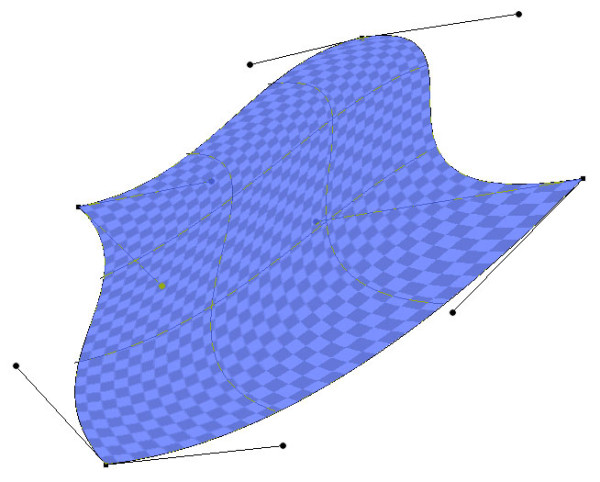
さらに、その状態からワープでもってメッシュ変形も!
スマートオブジェクトだから、どちらの変形情報もちゃんと保持されていて、後から再編集可能。
やったぜ。
実用例
実際、私が良く使う場面としては、最近ならMMD用モデルデータのテクスチャーで、デカールっぽいカチっとした模様を作る時ね。
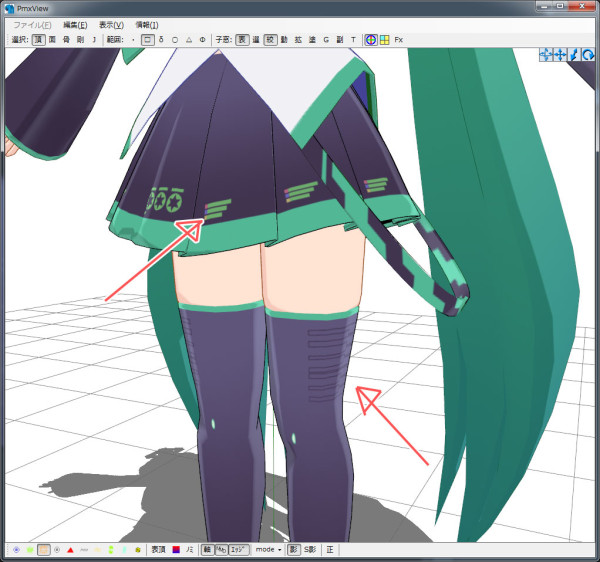
下図の黒柚式ミクのスカートやニーソにある模様がスマートオブジェクトで作られてるんだけども、テクスチャー上に模様を描く時って、テクスチャー上の見た目からモデルに反映される状態を想像するのがちょっと難しいのよ。(私の場合)
シールを曲面に張り付けようとした時にシワができるようなもどかしさがあって、(UVの展開方法とかおいといて)ただまっすぐ線を引いただけだと歪んでしまう事がままあるワケよ。
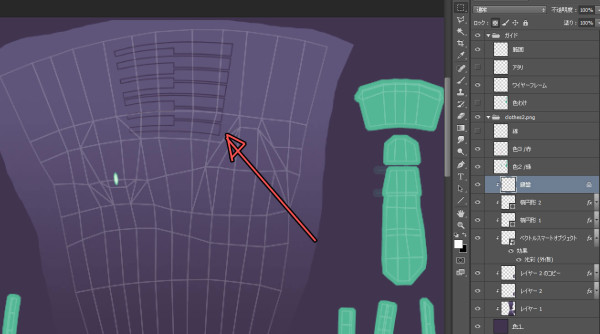
それを、スマートオブジェクトの変形機能を使えば上のようなUVマップでも鍵盤のテクスチャーを綺麗に張りつけることが(わりと)簡単になると。
…まあ、実際のトコロ、このテクスチャー作ってた時はこの機能の事知らなくて、普通のレイヤーに対して自由変形とかワープかけて何度も最初から変形のやりなおしして調整したんだけどね!(白目
スマートオブジェクトなら、そんな手間をとる必要はなくなって、変形済みの状態から更に微調整を繰り返せて超ラクになると。
そいうことなのよ。
多少メモリーは必要になるけど、今時のPCなら4GBとかあたりまえだし、そこらへんは余裕だと思うわ。
いじょ。